W poprzednim odcinku zdobyliśmy trochę podstawowej wiedzy na temat szablonów które budują nasz motyw, więc teraz czas zacząć kodowanie. W tym odcinku przygotuję podstawowe pliki motywu, aktywuję motyw oraz pokażę jak działa dodawanie CSS i JS do motywu.
Przypomnienie: w poprzednim odcinku stworzyłam w katalogu z WordPress’em foldercloudyblog (ścieżka: wp-content/themes/cloudyblog), w którym będą lądowały pliki naszego motywu.
Wymagane pliki w motywie
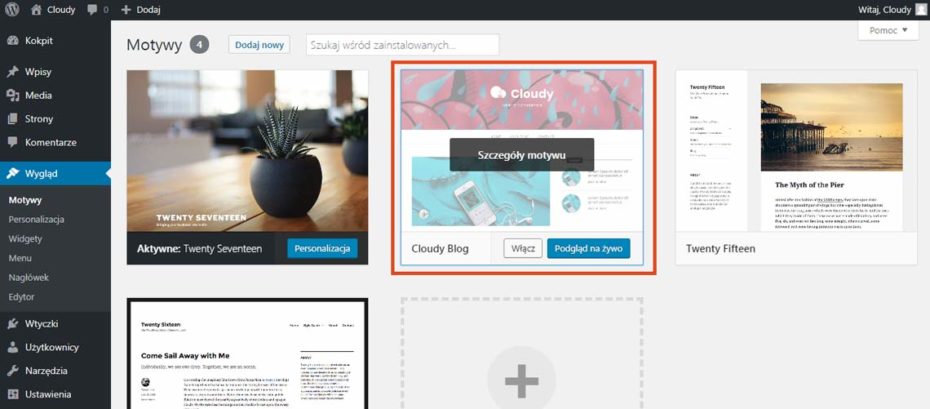
Wszystkie motywy, które można aktywować na naszej stronie, znajdują się w panelu administratora w zakładce Wygląd → Motywy.
Gdy wejdziemy tam teraz (mając tylko założony pusty folder z nazwą motywu), nasz motyw wyświetli się na samym dole, oznaczony jako niekompletny. Dzieje się tak ponieważ brakuje w nim wymaganych plików – arkusza stylów z metadanymi i pliku index.php.

Przed rozpoczęciem pracy, powinno się włączyć w ustawieniach systemowych pokazywanie rozszerzeń dla plików – żeby mieć pewność z jakim formatem się pracuje. Przykładowo, gdy rozszerzenia są pokazane, arkusz styli będzie miał nazwę: style.css a gdy są ukryte – style.css.txt.
Arkusz stylów style.css
Pierwszym wymaganym plikiem jest arkusz ze stylami naszej strony. W pliku style.css, na samej górze powinien się znajdować komentarz z metadanymi, które będą wykorzystywane przez WP do generowania informacji o motywie w panelu admina.
Rezpozytorium z motywem Cloudy Blog napisanym w HTML, SASS/CSS, JS można znaleźć tutaj.
#Wskazówka! #CCdrMam już wstępnie napisany motyw w formie statycznej, więc kopiuję folder
sass + plik style.css i wklejam je bezpośrednio do katalogu z naszym motywem. Komentarz z metadanymi dodaję na samej górze pliku style.scss. Nagłówek z wypełnionym komentarzem w przypadku motywu Cloudy Blog może wyglądać tak:
/*
Theme Name: Cloudy Blog
Theme URI: #
Author: Crocoder
Author URI: https://crocoder.pl
Description: Simple WordPress theme for personal blogs
Version: 0.0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: cloudyblog
Tags: one-column, right-sidebar, custom-header, custom-logo, featured-images
*/Serce motywu – index.php
Kolejnym wymaganym plikiem szablonu jest index.php , który będzie wyświetlał zawartość strony, wygenerowaną na podstawie zapytania skierowanego do bazy danych. W katalogu z motywem tworzę więc nowy plik z nazwą „index.php”.
Aktywacja motywu
Mamy już dodane style i index.php, więc możemy aktywować motyw w panelu admina Robi się to klikając button „włącz” na kafelce z motywem.
Dodatkowo jeśli chcemy, żeby nasz motyw wyświetlał się w panelu razem z miniaturką, możemy umieścić bezpośrednio w katalogu z motywem obrazek z podglądem motywu screenshot.png. Maksymalne wymiary takiej miniaturki to 1200x900px.

Po aktywacji i przejściu na stronę główną bloga widzimy czystą stronę. Po zbadaniu kodu źródłowego (ctrl + u na windowsie) możemy się upewnić, że zupełnie nic na niej nie ma. 🙂 Nic dziwnego – strona pokazuje stan głównego pliku motywu – index.php, który teraz jest zupełnie pusty.
W poszukiwaniu zawartości, stylów i skryptów
Żeby nieco wypełnić nasz motyw, w katalogu z motywem (wp-content/themes/cloudyblog) robię następujące akcje:
- przenoszę z wspomnianego wcześniej repozytorium z plikami źródłowymi, cały katalog
jswraz z zawartością - tworzę plik header.php – nagłówek strony
- tworzę plik footer.php – stopka strony
Po wszystkim katalog z motywem powinien mieć taką strukturę:
cloudyblog
|-- js
| |-- cloudy-blog.js
|
|-- sass
| |-- [podfoldery + style.scss]
|
|-- footer.php
|-- header.php
|-- index.php
|-- screenshoot.png
|-- style.cssKażda podstrona naszego bloga będzie zawierała identyczny nagłówek i stopkę, więc stworzymy te dwa elementy w osobnych plikach a następnie będziemy je załączać w odpowiednich szablonach.
Z pliku index.html z repozytorium, kopiuję kod z linii 1 do 50 i wklejam go do header.php. Podobnie do pliku footer.php kopiuję z index.html cały kod zamykający stronę (linie 119 – 138). Na koniec, w pliku index.php za pomocą template tags pobieram header i footer:
<?php get_header(); ?>
<?php get_footer(); ?>Na końcu pliku brakuje ostatniego tagu zamykającego ?>, nie jest to błąd tylko celowy zabieg, który ma zapobiec występowaniu błędów.
Teraz po odświeżeniu naszej strony w przeglądarce, pojawia się załączony header i footer. Fonty, obrazy, style i skrypty jednak nadal nie działają.
Trochę polotu w tych smutnych, bez PHP, plikach nagłówka i stopki
Zaletą korzystania z języka php, jest możliwość dynamicznego ładowania informacji z bazy danych na stronę. Dane, które będą wrzucane do szablonu, muszą być objęte znacznikami: <?php [kod PHP] ?>
Udoskonalenie header.php
W pliku header.php usuwam tag title i wrzucone poprzez <link> style, fonty i faviconę. Zastępuję to wszystko funkcją wp_head(), która wskazuje WordPressowi, że może w tym miejscu zaczepić arkusze stylów i skrypty.
Na funkcję podmieniam też atrybuty lang i charset, a do body dorzucam kolejną funkcję, która doda odpowienie klasy do ciała strony.
<!doctype html>
<html class="no-js" lang="<?php language_attributes(); ?>">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div class="site">
<header class="site-header">
<!-- kod nagłówka bez zmian -->
</header>
<div class="site-content container">Modyfikacje w footer.php
Z footer.php usuwam skrypt – w jego miejsce dodaję funkcję wp_footer(), która m.in. mówi WordPressowi, że w tym miejscu może zaczepić pliki javascript.
</div><!-- .site-content -->
<footer class="site-footer">
<!-- kod stopki bez zmian -->
</footer>
</div><!-- .site -->
<?php wp_footer(); ?>
</body>
</html>Functions.php – dodawanie CSS i JS do motywu
Własne arkusze stylów i skrypty podpina się w pliku functions.php, który trzeba stworzyć bezpośrednio w katalogu z motywm. W pliku functions.php możemy korzystać z funkcji, które oferuje WordPress, lub napisać swoje własne w PHP. Jeśli chodzi o dołączanie stylów i skryptów, to będziemy korzystać z funkcji udostępnionych przez WordPress: wp_enqueue_script() i wp_enqueue_style().
<?php
/**
* Załączenie stylów i skryptów do motywu
*/
function cloudyblog_scripts() {
wp_enqueue_style( 'cloudyblog-font', 'https://fonts.googleapis.com/css?family=Open+Sans:400%7CPoppins:600,700' );
wp_enqueue_style( 'cloudyblog-style', get_stylesheet_uri() );
wp_enqueue_script( 'cloudyblog-script', get_template_directory_uri() . '/js/cloudy-blog.js', array(), '20151215', true );
}
add_action( 'wp_enqueue_scripts', 'cloudyblog_scripts' );To co widać wyżej, jest funkcją napisaną w PHP, która jest zarejestrowana dla zaczepu akcji o nazwie wp_enqueue_scripts. O zaczepach w WordPressie będzie osobny artykuł – generalnie zaczepy dzielą się na akcje i filtry. W powyższym kodzie mamy do czynienia z akcją – akcje pozwalają na wykonanie funkcji w określonym momencie wczytywania WordPress.
add_action( 'wp_enqueue_scripts', 'cloudyblog_scripts' );
W tym kawałku mówimy WordPressowi, że chcemy wykonać funkcję o nazwie cloudyblog_scripts w momencie gdy WordPress wykonuje załączanie skrypów. Funkcje dołączające style i skrypty przyjmują podane argumenty:
wp_enqueue_style(
$handle, //unikalna nazwa arkusza
$src = '', //ścieżka URL do pliku
$deps = array(), //zależności w tablicy
$ver = false, //łańcuch tekstowy z numerem wersji
$media = 'all' //media, dla których jest arkusz
);wp_enqueue_script(
$handle, //unikalna nazwa skryptu
$src = '', //ścieżka URL do skryptu
$deps = array(), //tablica z zależnościami
$ver = false, //łańcuch tekstowy z numerem wersji
$in_footer = false //czy skrypt ma się załadować do head czy przed zakończeniem body
);Ścieżki URL do arkuszy stylów lub skryptów, które są podawane do funkcji wp_enqueue_style() i wp_enqueue_script() muszą być podane względem katalogu głównego WordPress. WordPress posiada swoje funkcje, które zwracają relatywny adres ścieżki:
get_stylesheet_uri()zwraca ścieżkę do arkusza stylów bieżącego motywu
( http://localhost/cloudy/wp-content/themes/cloudyblog/style.css )get_template_directory_uri()zwraca ścieżkę do katalogu z bieżącym motywem
(http://localhost/cloudy/wp-content/themes/cloudyblog)
Gdy odświeżymy naszą stroną w przeglądarce, widzimy już załadowane style, fonty i skrypty. Obrazki nadal nie działają, ponieważ w tagu img jako źródło nie jest podana pełna ścieżka do zdjęcia na serwerze.
Naprawianie ścieżek do zdjęć
To co teraz zrobię trochę mija się z celem, ale chcę pokazać jak prawidłowo wstawić ścieżki do zdjęć, które są w katalogu z motywem. W katalogu cloudyblog tworzę folder includes a w nim kolejny folder img, do którego wrzucam logo strony.
W pliku header.php zmieniam ścieżkę do obrazka z logo strony na względną za pomocą funkcji get_template_directory_uri():
<img src="<?php echo get_template_directory_uri() . '/includes/img/cloudy-blog.png'; ?>" width="67" height="50" alt="Cloudy Blog">Po odświeżeniu strony logo wyświetla się już prawidłowo.
W kolejnym odcinku, powyższy kod zastąpię funkcją, która wyświetli logo załadowane przez panel administracyjny. Tak samo metamorfozę przejdzie nagłówek z zdjęciem w tle.
Między odcinkami planuję też krótki artykuł wprowadzający do Gulp’a, którego chcę wykorzystać m.in. do przekładania plików scss na css, automatycznego odświeżania strony i podobnych ułatwień w pracy nad projektem.

Świetny temat! Dziękuję za jego wyświetlenie. 😉
A jak zrobić to z motywem potomnym?